


webサイトの構成を大きな重箱と考えると
コンテンツというおかずが入ったおせちみたいなものなのではないか、と。
思い立った私は、BEM方式でおせちをマークアップしてみようと思いました。
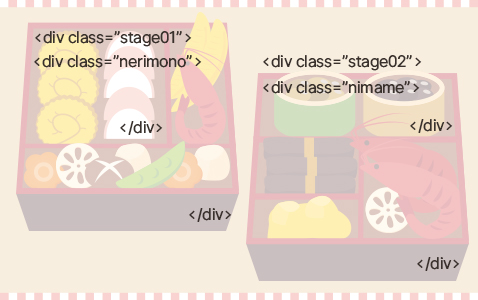
今回マークアップするおせちはこちら

出典:illust AC
基本としてはBEM方式の内のBlock、Elementという概念と、
ひ孫要素以降の .el_要素の名前 という命名規則、
装飾のみ変更時の .is-装飾名 という命名規則を使います。
目的としては、BEM方式の考え方・概念を身につけるための練習です。
BEM方式についての解説と
弊社独自のオリジナル命名規則については
CSSの命名規則にBEM方式はどうだったか
こちらもぜひ!
このおせちは2段なので、それぞれの段を囲みましょう。
1段目を、stage01というBlock名にします。2段目はstage02です。

おせちはおかずが入っています。
このおかずにもそれぞれBlock名をつけましょう。
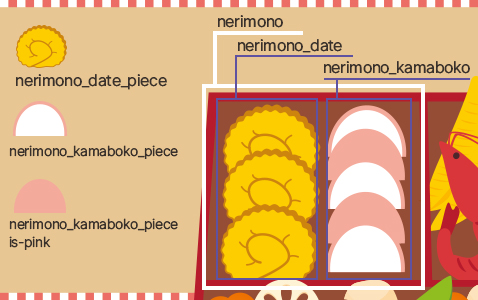
nerimono(練りもの) というブロックは、
かまぼこと伊達巻きというElementで構成されています。
そのためBEM方式にのっとると、
かまぼこをnerimono_kamaboko
伊達巻きをnerimono_date と名付けることができます。
さらに、これらは何切れかのElementで構成されていると考えると、
かまぼこの一切れはnerimono_kamaboko_piece
伊達巻きの一切れはnerimono_date_piece と名付けることができます。

さて、かまぼこをよく見ると、ピンクと白がありますね。
同じnerimono_kamaboko_pieceでも、装飾が違うので、
is-pink をピンクのかまぼこにつけましょう。
CSS上では
.nerimono_kamaboko_piece{
background-color:#fff;
}
.nerimono_kamaboko_piece .is-pink{
background-color:#f4aa9b;
}とすればピンクになりますね。
まとめるとこうなります。
<div class="stage01">
<div class="nerimono">
<div class="nerimono_date">
<span class="nerimono_date_piece">伊達巻き</span>
<span class="nerimono_date_piece">伊達巻き</span>
<span class="nerimono_date_piece">伊達巻き</span>
</div>
<div class="nerimono_kamaboko">
<span class="nerimono_kamaboko_piece">かまぼこ</span>
<span class="nerimono_kamaboko_piece is-pink">ピンクかまぼこ</span>
<span class="nerimono_kamaboko_piece">かまぼこ</span>
<span class="nerimono_kamaboko_piece is-pink">ピンクかまぼこ</span>
<span class="nerimono_kamaboko_piece">かまぼこ</span>
</div>
</div>
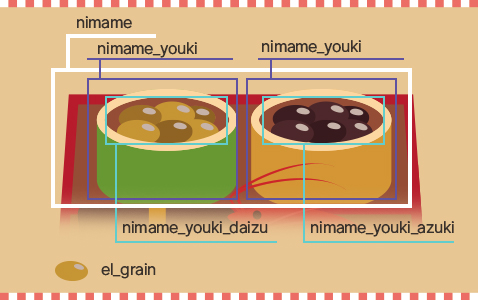
</div>2段目には煮豆が並んでいます。
煮豆ゾーンをまとめてBlockとしてnimameと名付けることにします。
これらは2つの器で構成されているので器をそれぞれnimame_youki としてみます。
器の中身をそれぞれ
大豆 nimame_youki_daizu
小豆 nimame_youki_azuki とつけました。
ここまで命名したところで、孫要素まで来ました。
ひ孫要素以降は .el_要素の名前 という命名規則なので
豆の一粒は nimame_youki_daizu_grainではなく
el_grain という名前にします。

この時、例えば器自体を一つのBlockとして捉えることもできます。
完全に独立したBlockで、器を別の場所に移動しても単体で動作可能であるからです。
その場合の器の命名は youki だけになり、
nimameというBlockの中にあるyoukiというBlockである、と考えられます。
また、豆の色だけが違う、と捉えた場合は
nimame_youki_daizuなど、2つに共有の名前をつけ、
黒い方の豆に、is-blackとつける方法もあるかもしれません。
全てのおかずはマークアップしきれていませんが、この辺りで終わりたいと思います;
今回は、BEMの概要をお伝えするために、おせちを例に出して解説しました。
若干こじつけのような箇所もあり、それは無理があるのでは...?という点もあったかもしれませんが、
このようにコーディングを身近なもので置き換えることは、概念を理解する足掛かりになるのではないでしょうか。
スタイルシート(CSS)の書き方もおせちに当てはめたら面白そうですね。
重箱の厚さはborder-width:で指定する、とかとか。
例えば電卓や電話をマークアップするとしたらどうするか?
そんな目線で考えるのも楽しいと思います!
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!

















.png)



