


こんにちは。1年目の山下です。
気づけば、もう3月。前回は「1年目プログラマーの歩み(配属後3ヶ月間の勉強編)」という記事を投稿したのですが、その時から早くも半年以上経とうとしています。(シリーズ2投稿目で、集大成という・・・。今年は、もっと投稿します!)
3年目の先輩との週1回のプログラミング勉強会は、今も継続中です。もともと、この勉強会は最終的に会議の日程調整ツールを作ってサーバー上にアップするというゴールを目指して
やってきました。その成果物が完成したので、今回はどのようなものを作ったのかという紹介をさせていただきたいと思います。
何かを作るためには、まず仕様を考えなければなりません。誰が、いつ、どのような場面で使うのか。どのような画面を作って、どのような機能を実装するのかなど。考えることは沢山あります。
mockupsというツールを使ってプロトタイプ(画面の簡単なレイアウト)を作成したり、
MySQL Workbenchを活用してE-R図(データベースのテーブルの関係などを表す図)を作成しました。
また、日程を調整するツールはすでに存在しているため、ただ模倣して作るのは面白くありません。そのため、すでに存在する日程調整ツールを実際に自分で触りながら、より使いやすくなるように仕様を考えました。その中で、一番こだわったのが、候補日時の選択方法です。
ユーザーの手間を減らすために、ワンクリックで、候補の日時を作れる機能を作ることに決めました。。
仕様が決まったら、制作に入ります。今回は、普段の業務で使うことの多いFuelPHPというPHPのフレームワークを使って制作に取り掛かりました。
制作する中で、難しいところは週1回の先輩との勉強会時に教えてもらって、コツコツと作っていきました。
一番、大変だったのは、やはりこだわりのワンクリックで候補の日時を作る機能の部分です。
画面の動きをプログラムするためには、勉強してきたPHPではなく、JavaScriptという言語を新たに学ばなければなりませんでした。
ただ、素晴らしいことにカレンダーの機能や動きはFullCalendarというライブラリを使えば簡単に実装できました。
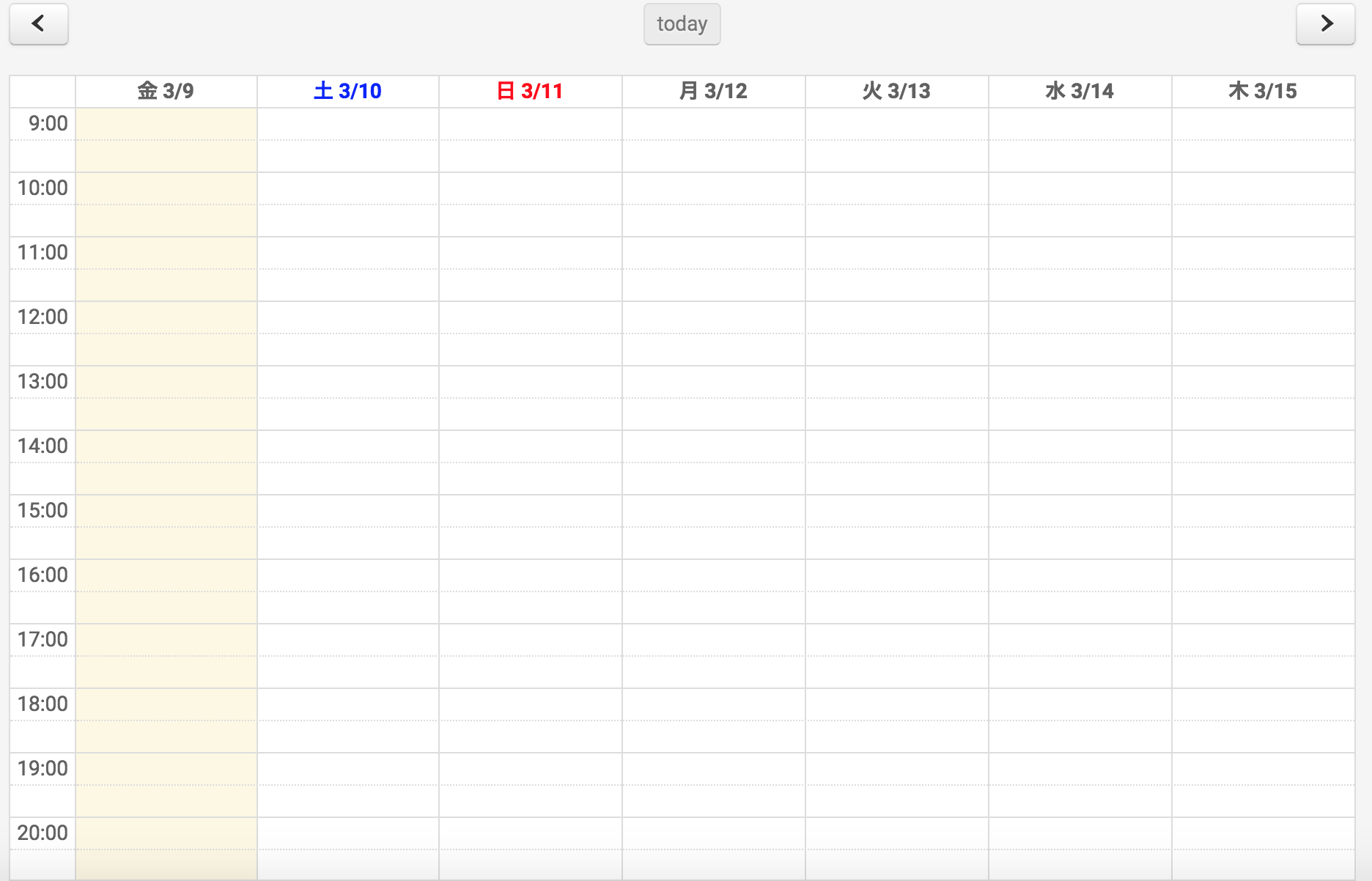
本当ならば、1ヶ月は何日あって、何日は何曜日でという計算をしてカレンダーを表示しなければならないのですが、ライブラリを使えば、ファイルを読み込んで、おまじないを記述するだけで、こんな感じのカレンダーが表示されます。

JavaScriptでの実際の記述量はこんな感じです。あとはhtml上にcalendarというidを持つタグを書けば、週表示のカレンダーが表示されます。
$('#calendar').fullCalendar({
//weeklyカレンダー表示にする
defaultView: 'agendaWeek',
//calendarの高さ指定
contentHeight: 550,
//カレンダーのheaderメニューの指定
header: {
left: 'prev',
center: 'today',
right: 'next'
},
//表示する時間の設定
minTime: '09:00',
maxTime: '21:00',
//最初の日付設定
firstDay: 'today',
//曜日
dayNamesShort: ['日', '月', '火', '水', '木', '金', '土'],
// スロットの時間の書式
slotLabelFormat: 'H:mm',
// 時間の書式
timeFormat: 'H:mm',
//終日非表示
allDaySlot: false,
});
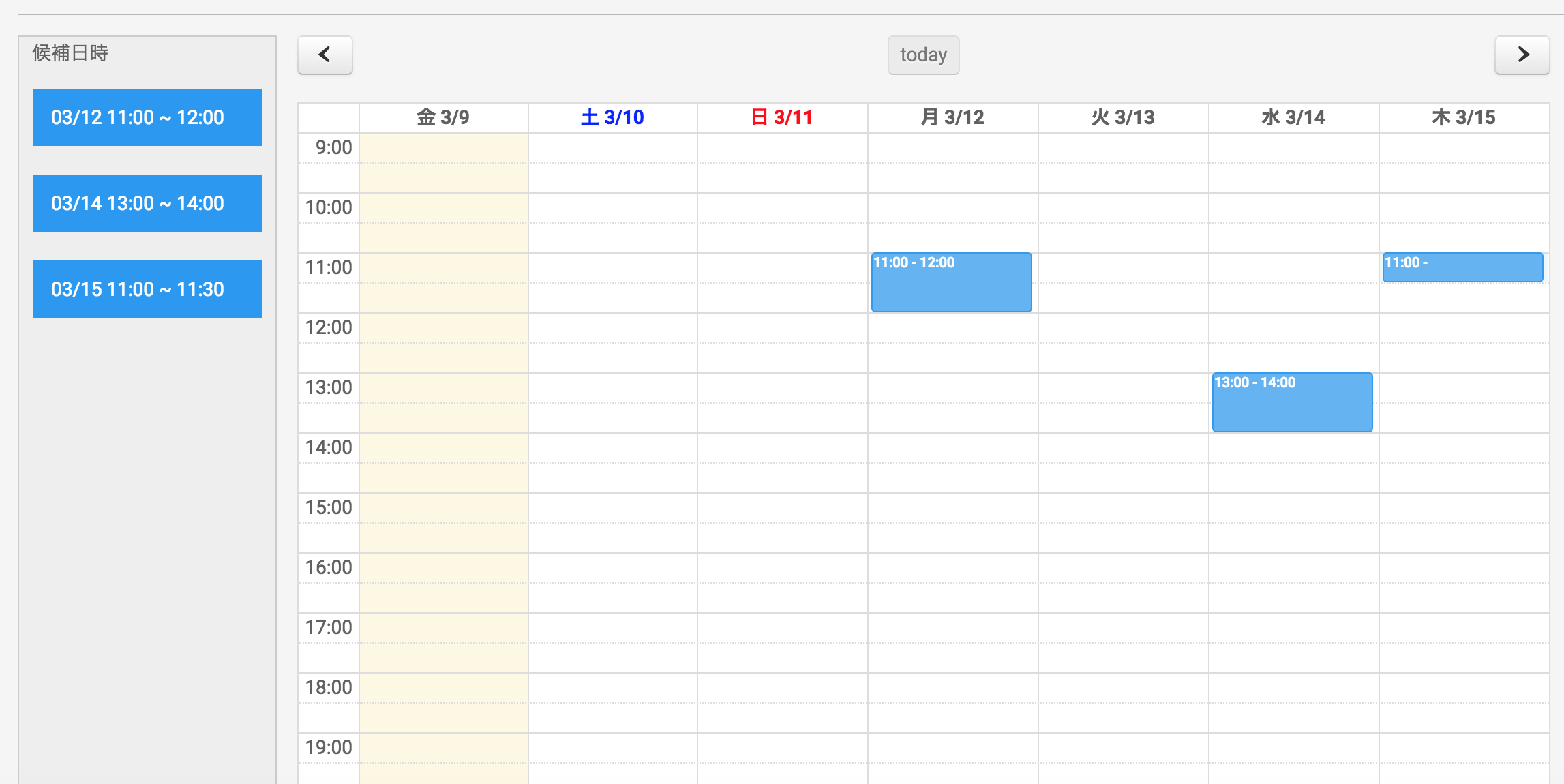
上記の記述に加え、クリックした時の動作などを記述していき、実際に以下のようなものができました!
候補日時としたい場所をクリックすれば、選択できます。

こんな感じで、1年目の成果物を作成しました。
設計から、バックエンド、フロントエンドの開発を1人でやることで、本当に多くの学びを得ることができました。
自分の考えたものが形になるのは、楽しいですし、達成感も大きいです。
ただ、いろんなことが初めてだったこともあり、後から、「あの部分はこう書けばよかった」とか反省点は多くあったので、
これらの反省点を踏まえ、普段の業務や次回以降の制作で活かしていこうと思います。
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!




















