


みなさんいかがお過ごしですか? 3年目デザイナーのフジモトです。
台風の最中、この記事を書いています。突発的な台風発生、多いですね〜〜・・・
さて、今回はWebサイトのサイト内回遊の要、ナビゲーション・メニューの話です。
今まではテキストがメニューカテゴリの下にずらっと並んでいるものが主流でしたが、
最近ではメガメニューが一般的になってきましたよね。
あらためて、特徴やその違いを振り返ってみます。

・検索エンジンにとって情報を収集しにくい
・ユーザーにとっても、選択する際にチラチラと動いてしまうためメニュー内容の全貌が把握できない
・階層のレベルが全て同じのため、重要なページをスキップしてしまう

・画像などのリッチコンテンツのための十分なスペースを確保できる
・アイコンや画像をメガメニューに入れれば、ユーザーが適切な選択肢を選びやすくなる
・カテゴリのグルーピングが明確になる
・カテゴリごとに構造化されているため、サイトの全貌を理解しやすい
従来のドロップダウンメニューと比較しても、メガメニューにデメリットはあまり見受けられませんね。
まさに、ドロップダウンの進化系とも呼べる仕様です。
その他、実際にさまざまな形で実装されているメガメニューをご紹介します。
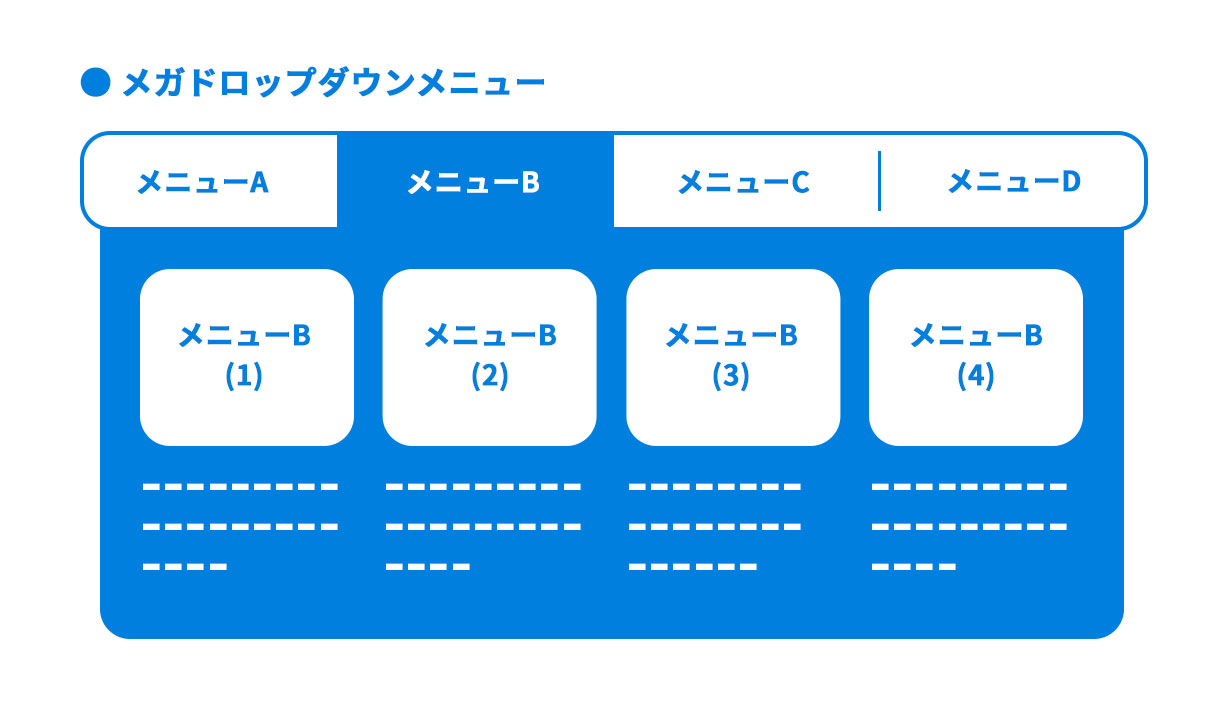
カテゴリをクリック後、メニュー領域が固定されます。
他のカテゴリを選択することでメニュー内容が遷移する仕様。オンマウスでチラチラと内容が変わらないので、しっかりとサイト内の構造を把握することができます。
メニュー背景のテーマカラー自体が変わるため、メニュー内容が変わったかどうか判断しやすくなりますね。
オンマウスの際に波紋のように白く発色するインタラクションも細かいです。

写真とテキストを組み合わせることで、遷移するページの内容を理解しやすくしています。
グロナビのカテゴリをクリック後、メニューが固定され、領域外クリック、もしくは右上のアイコンからメニューを閉じることができます。
ネックなのは、各カテゴリをクリックしながら遷移していくため、1ステップ分手間がかかってしまうところですね。
特に注目すべきコンテンツには、写真が使用されています。その他のよく見られるコンテンツと、他コンテンツのレベルの差別化がされています。学科、学部など階層が多くなりそうなコンテンツですが、一目ですっきりとまとめられています。最近では多くのサイトで取り入れられているスタンダードなメガメニューです。
カテゴリをクリックして階層が深くなっていくのではなく、構造自体は非常にシンプル。一覧性が高く、目的のコンテンツが探しやすい仕様となっています。また、一眼では少々分かりにくいですが、各カテゴリのメニュー一覧の上側は、各カテゴリの最新情報になっています。

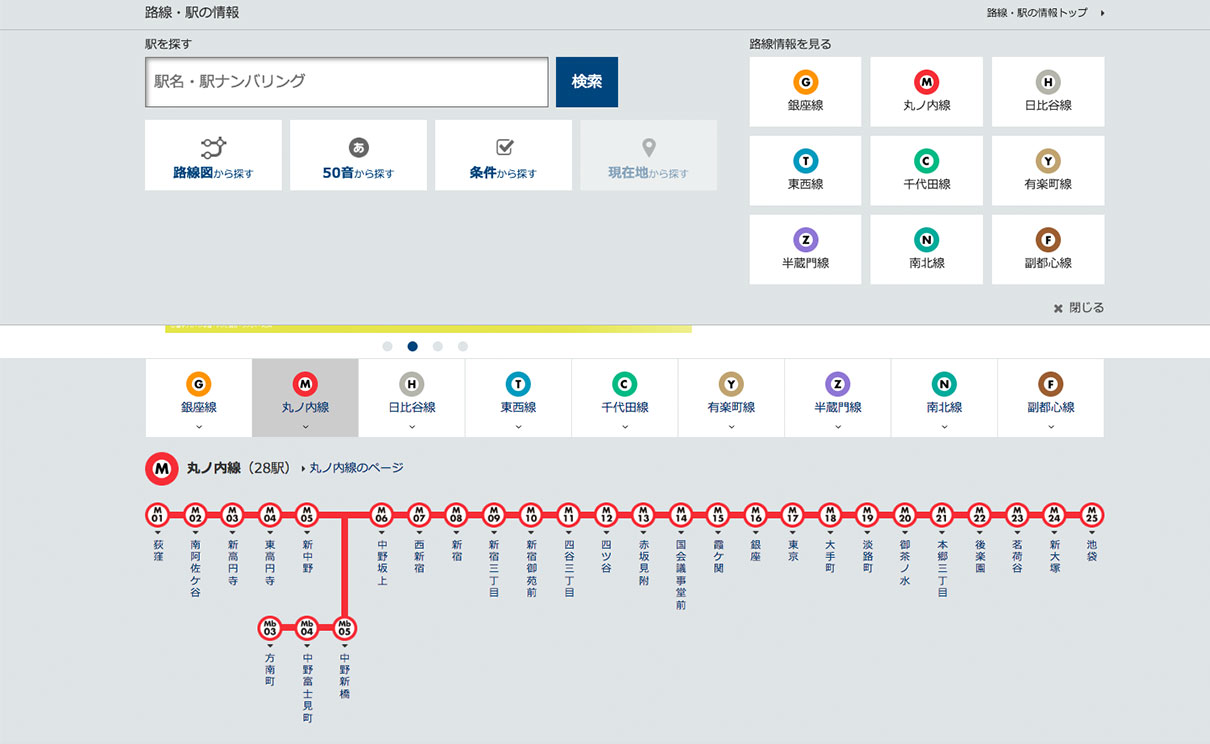
http://www.tokyometro.jp/index.html
メガメニュー内には実際にテキストやアイコンだけでなく、路線図が格納されています。スマートフォンの際には縦方向に路線が展開されるため、モバイルでも使いやすい。路線図だけでなく、フロアの見取り図なんかにも応用できそうですね。
今トレンドの、縦レイアウトのナビゲーション。よく見られているお知らせ情報も、常に左側に配置されたメニューからすぐに確認できるため非常に便利です。メガメニューとしてコンテンツへのリンクだけではなく、カレンダーや天気予報などの機能の表示場所としても活用できます。
海外のサイトが発祥となった、多層構造の縦ナビゲーション。数多くの商品のカテゴリの階層を正しく理解していないとなかなか商品にたどり着かないので、完全に業者向けの仕様です。全商品このメニューだけで網羅できますが、階層が複雑に増していくため全貌は把握しにくく、ページ遷移はやや困難な印象です。
正直、デザインのトレンドの流れや、見た目の違いでしょ?くらいに考えていたのですが、
こうして見ると確実にサイト内の構造の変化(多様化、多層化)にともなって、理にかなった進化を遂げているわけなんですね。
サイト内の回遊に課題を抱えているWebサイトなどでは、小規模でもかなり効果的な改修施作となるかもしれません。
ぜひぜひ、ご検討ください。
メガメニューはサイトナビゲーションに効果あり
https://u-site.jp/alertbox/mega-menus-work-well
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!




















