



みなさんこんにちは!デザイナーのフジモトです。
2018年もそろそろ終わりですね。あっという間で、非常に焦りますね。。。
まだまだ公開していないサイトもありますが、今年も数多くの企業様や社内案件のデザインに着手させていただきました。
そんな中、2018年に流行し、2019年も引き続き取り入れられそうなトレンドをおさらいしたいと思います!
滑らかなドロップシャドウや、シェーディングでさりげなく立体感を表現しているwebデザインが非常に多くなっています。
フラットでありながら奥行きや立体感を取り入れているこの手法は「セミフラットデザイン」としてwebデザインのキュレーションサイトでも検索のトレンドワードによく登場するようになりました。
フラットなのにどこかメリハリがあると感じるサイトには、重なり合う面と面の間に挟むシャドーや、グラデーションで濃淡をぼかす処理が行われていることが多いようです。
(1) ICON
![]()
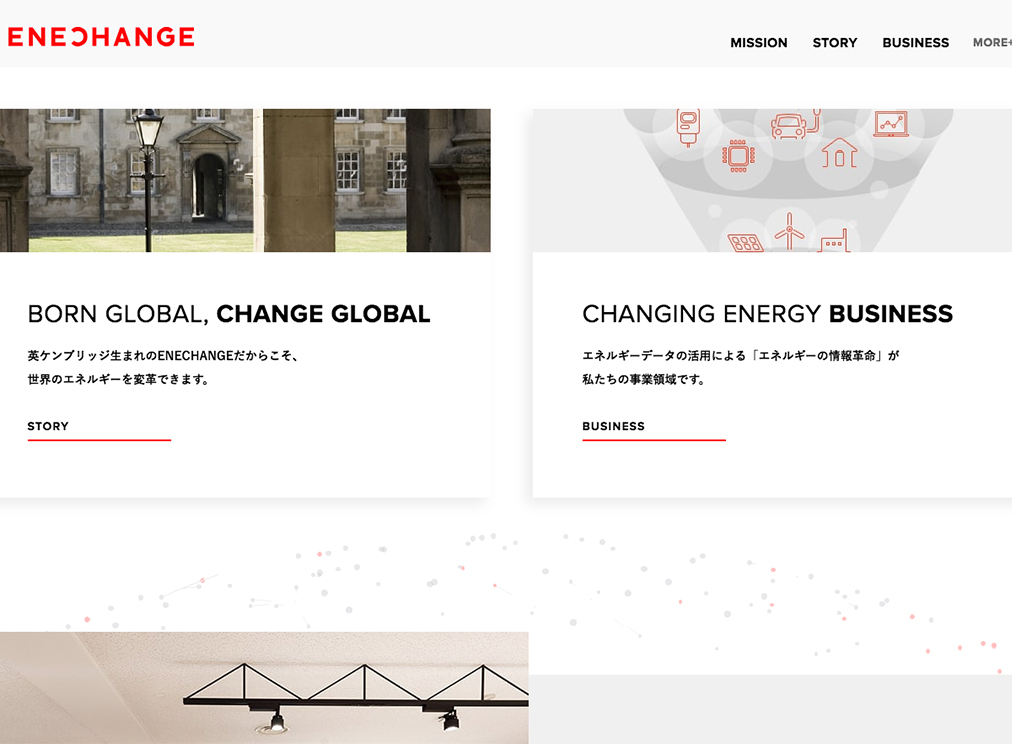
(2) ENECHANGE

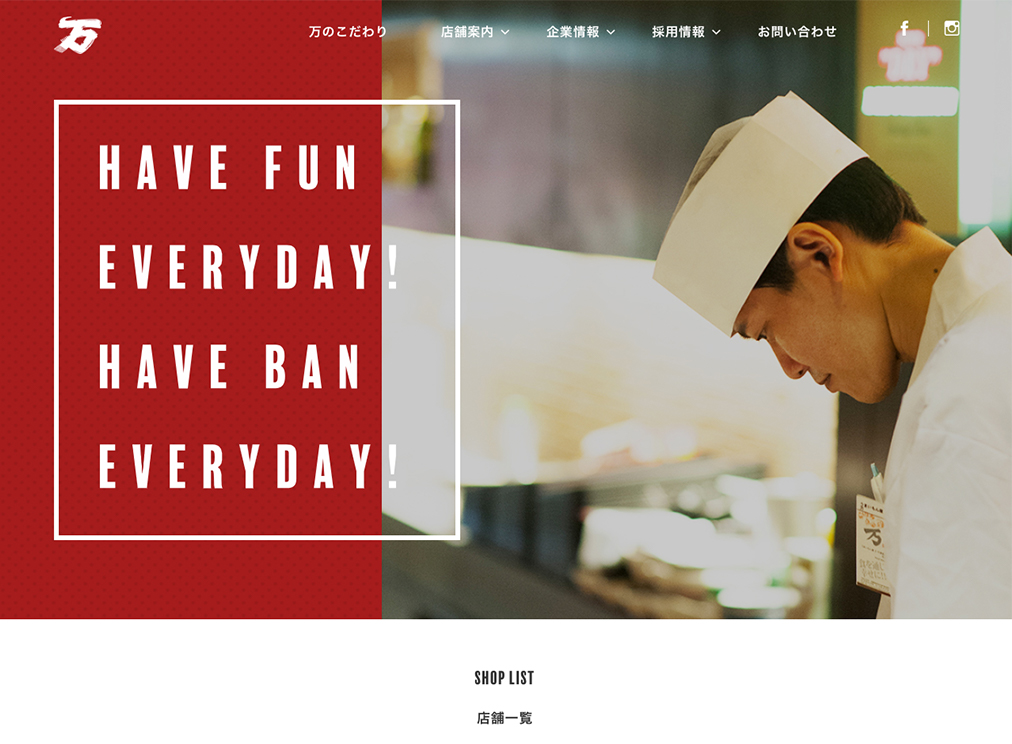
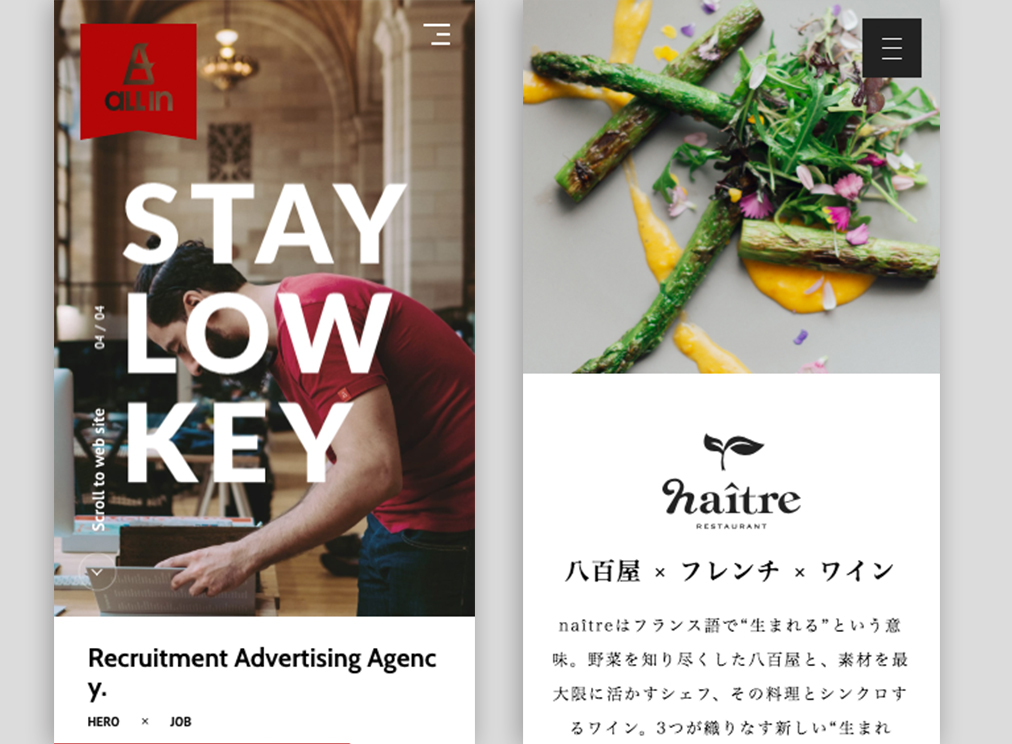
静止画・動画ともに大胆なタイポグラフィの配置が主流トレンドに。
トップページのメインビジュアルが動画コンテンツに置きかわりつつある今、タイポグラフィや企業ロゴなどのモチーフをマスク処理して動画を背景で再生する手法もよく見られます。太字を使ったタイポグラフィは、はっきりとしたメッセージ性や斬新なインパクトを印象付けることができます。
より先進的なイメージをもたせたい場合に有効なデザインです。

(2) 株式会社 万

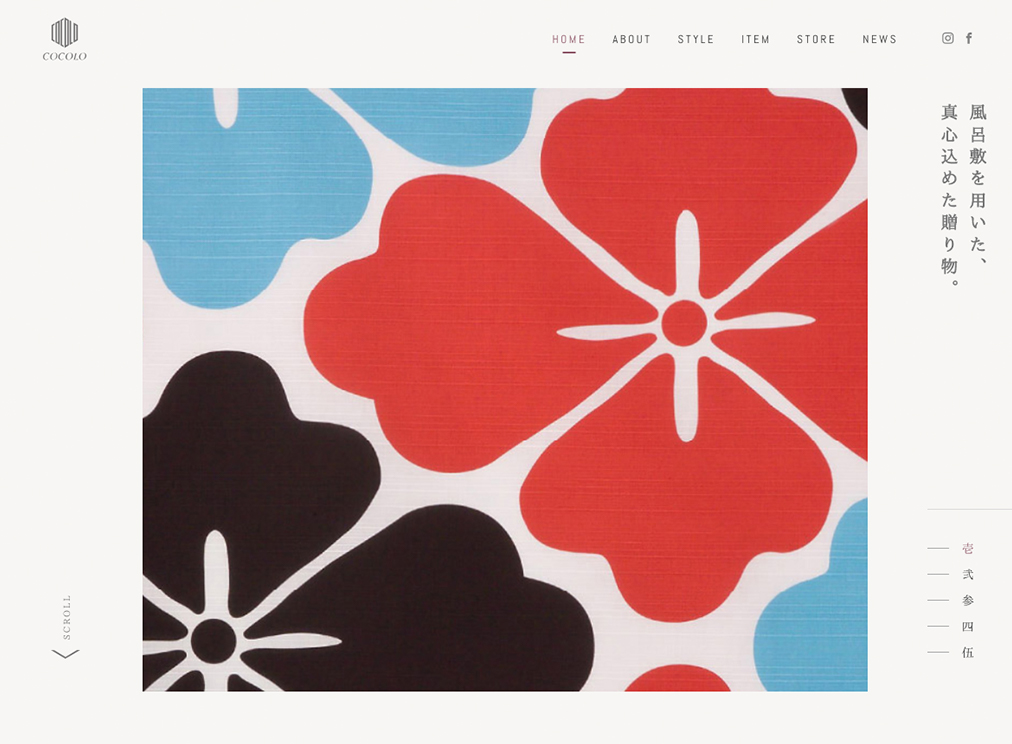
ヘッダーやナビゲーション機能として、画面端を縦に使用するレイアウトです。最近はコーポレートサイトでも多くみられるようになりました。
(1)和風テイストで縦文字をキービジュアルとして使用する場合
機能性もさることながら、縦読み文字との融和性も高いことが特徴です。
(2)縦方向にビジュアルを大きく配置したい場合
(3)フィックスとしてスクロールに関係なく表示させたい場合(CVや開催日程などの告知など常に出しておきたいもの)
上記のように、さまざまな使用シーンが想定できますね。2019年でも引き続き定着していきそうな機能性の高いレイアウトです。
(1) ココロギフト

(2) 香薫堂

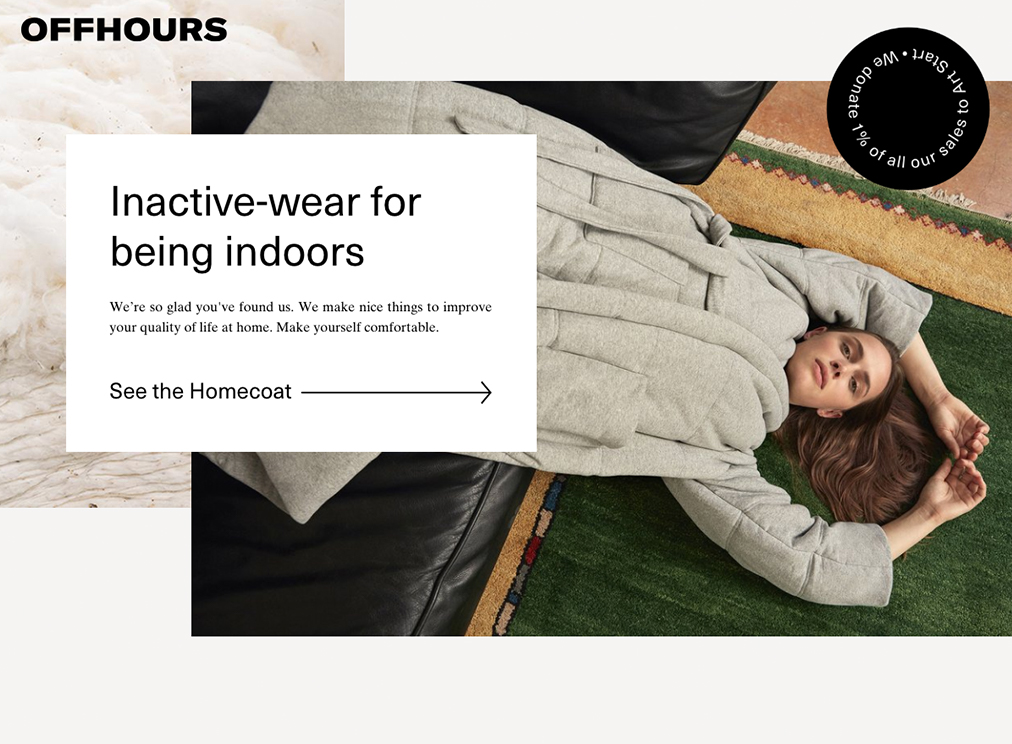
最近のWebサイトの顔、メインビジュアルの特徴としてはナビゲーション含め、他コンテンツとの調和が計算されているものが多いです。
以前は「ここまでがヒーローイメージ」→「ここからがコンテンツ」という要素の区切り、グルーピングが比較的はっきりしていましたが、現在はコンテンツとしてのグルーピングを確保しつつも、大胆にレイアウトを展開できることが特徴です。
コンテンツとして動的な動きのあるものと、力のあるビジュアルを組み合わせ、1つのまとまりをもって構成しているデザインが、今後も引き続き2019年も流行していきそうです。
(1) OFFHOURS

他には分割スクリーン、分割レイアウトとも呼ばれる、画面を分割したデザインレイアウト。
左右だったレイアウトも上下にすれば、大きな違和感もありません。レスポンシブ対応とも相性の良いレイアウトデザインです。商品などのイメージを引き立てたい場合には有効で、製品のブランドサイトでよく採用される傾向にあります。
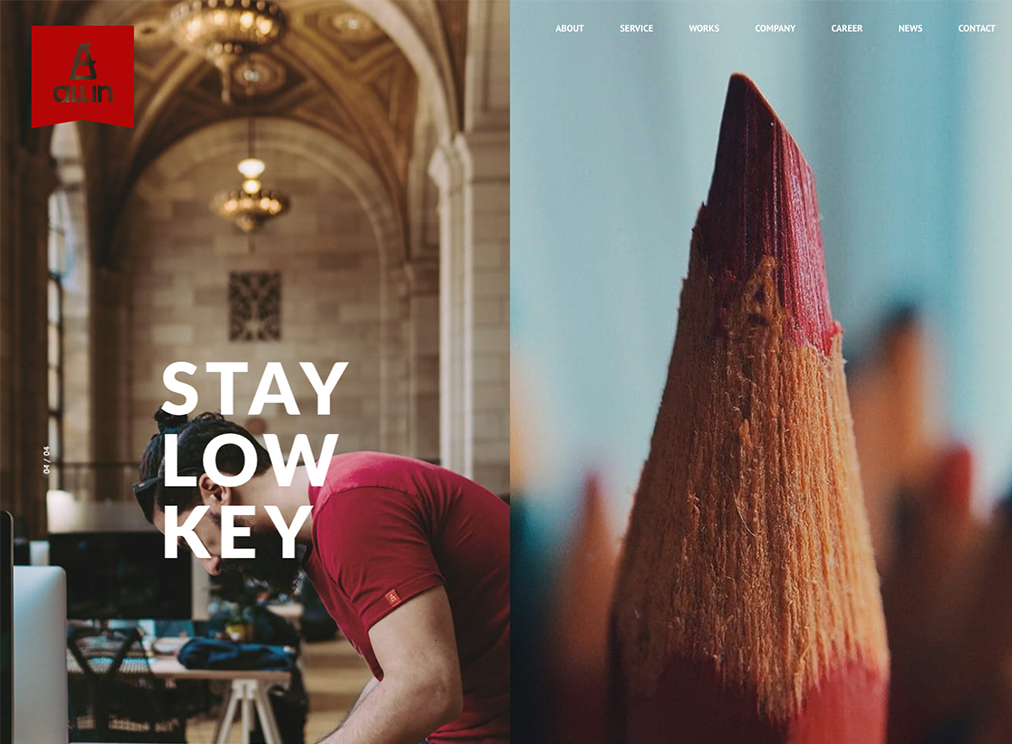
(1) オールイン株式会社



いかがでしたでしょうか。
流行のデザイン動向も非常に大切ですが、コーポレートサイトの場合や商品サイトの場合など、使用されるシーンを想定してデザイン提案できることが前提となります。
長く愛されるWebページの基本を押さえつつ、こういったトレンドを随所に取り入れていけるよう勉強していきます!
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!



.png)

















