



こんにちは。
先月後輩が入ってまいりまして、何かとデザイン指導が多い私です。
新規でデザインを起こす機会も多く、日々デザインに関して細部のパーツワークの取集を行っています。特に、ヘッダーのデザインって難しいですよね?気をぬくとマンネリになりがちで、いつも悩んでいます。
サイト全体のユーザビリティにも大きく関係してくるし、ファーストビューにも関係してくる。そんな意外と大切なヘッダーは、ファーストビューやUIにも関係してくる大切なパーツです。
今流行りのイケてるスマホサイトはどんなヘッダーを採用しているか、サイトの傾向を勉強したので、この場を借りて共有いたします。
参考URL
1. ヘッダーの縦幅 – だいたい44〜50pxが標準。大きめなら60px
スマホヘッダーデザインのトレンドと気をつけるべき5つのポイント
https://www.i3design.jp/in-pocket/5672
2. 情報を入れすぎない – 2、3要素に絞る
3. アイコンは理解しやすいものを使う
4. ヘッダーのレイアウト – メニューの位置は右?左?
5. 追従をさせるか否かを決定する
普段私がよく使用するのは、ユーザー層にもよるのですが「60px」。指でタップ可能な最小領域とされるのが「縦幅36px」ということなので、やや大きめの部類になるのでしょうか。
最近ではヘッダー領域も透過される場合も多く、タップ領域は大きく確保しつつわかりやすいアイコンを最小限配置、というトレンドが見受けられます。行政系のデザインではあまり仕様することのできないUIとデザインですが、やはりいつか使用してみたい!という憧れがありますね・・・!
そんな事例も含め、以下スマートフォン時のヘッダーデザインにフォーカスし、パターンの異なるデザインについて取り上げてまいります。

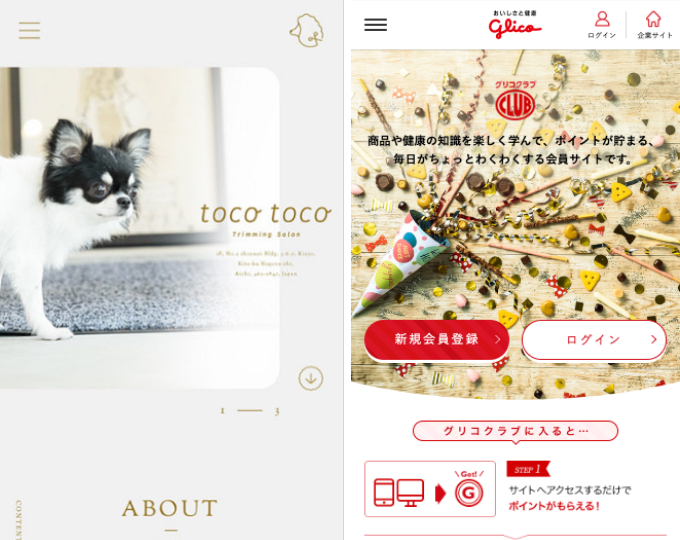
定番の配置。大体の人が左手でスマートフォンを持ち、右手で操作するためUIとしても素直な印象です。テキストに下線や青文字で表記されているとリンクと認識できるといった、誰がみてもそれと分かる認知のデザインの域にあるかもしれません。ハンバーガーメニューの下に、メニュー表記があるとさらに丁寧です(左図)。また、上方向右側にあるハンバーガーアイコンは、マークやアイテムの形が多少個性的でもメニューと認識することができます。
しずおかオンラインで制作される行政系、コーポレートサイトではユニバーサルデザイン規定のものも数多くあるため、一番導入されている形となります。CVに直結するアクションへの導線を常に表示しておくためにヘッダーを追従する際にもよく用いられる基本形のレイアウトです。

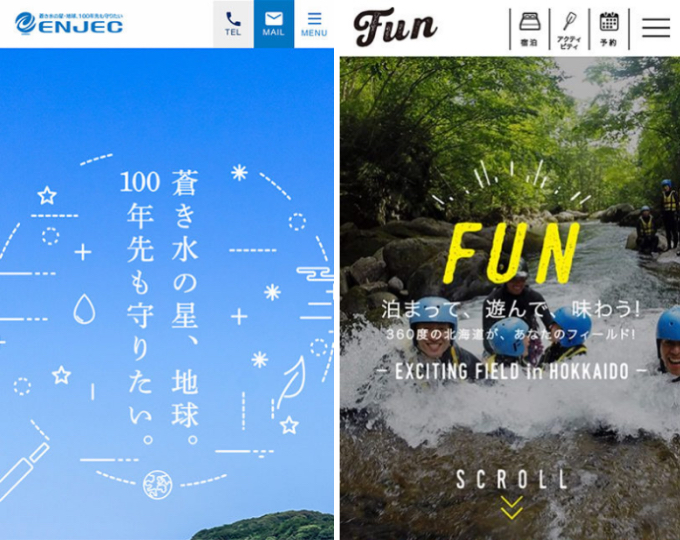
画面左に固定され、コンテンツのスクロールに追随させるのが最近多いパターン。通常ユーザーは左から視線が始まるため、右側のメニューアイコンよりもすぐ目に止まり、やや新鮮味もあります。こうしたサイトのコンテンツ部分は基本的には1カラムレイアウトで、画面幅に合わせて伸縮させるリキッドレイアウトが採用されています。
最近の流行としてハンバーガーメニューを開いた際には片側に寄せた形で表示されるような仕様のメニューが少なく、デバイス幅に合わせて全画面で表示されるため、配置的に左右どちらに配置されていても不便なく実装できているのが現状です。

サイト内の構造的に多岐に渡るものなど、ユーザーがアクションを起こすCVボタンなどが機能として配置されます。 (上の図で言うと予約ボタン、電話をかける、資料請求をする、といったボタン)
多段形式のヘッダーでは、「ウィンドウ幅が小さくなったらナビゲーションメニューを2段、3段にしてメニュー1項目ごとの幅を確保する」というレスポンシブ的な構造も実現できます。デザインによってはファーストビューが上部のメニューで埋まってしまうため、メインビジュアルとのバランスの調整が難しいです。右図のイズモ葬祭のようなWebサイトの場合、スクロールした際には2段目のメニュー部分を隠すなど、表示領域を確保するための工夫がされています。

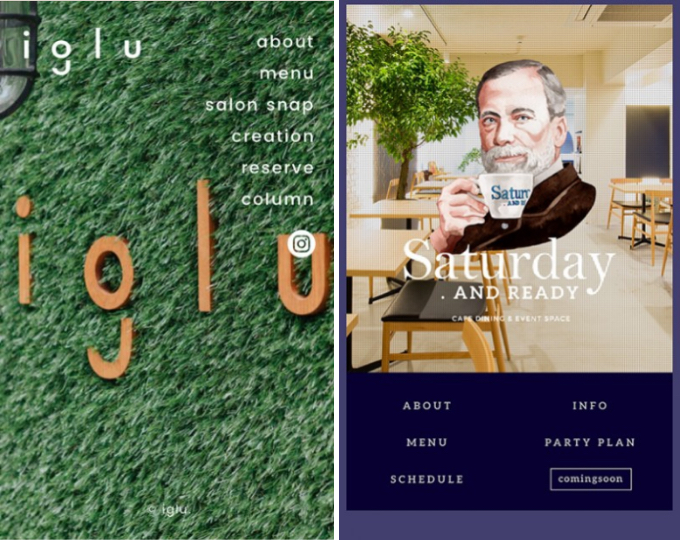
その商品の顔となる写真を前面に使用するなど、ブランディングサイトとしてイメージを前面に押し出したい場合などによく使用されます。ヘッダーとメインビジュアルの部分がシームレスになり、領域を感じさせない自由なレイアウトが可能になります。
洗練されたデザインのサイトが多く、食品やブランドの商品だけでなく、最近ではリクルート情報を取り扱うページでも多く見かけます。
RESTAURANT GENMAI GENKIDO – レストラン玄米玄氣堂

開閉式のハンバーガーメニューや、ヘッダー領域に固定の機能を持たないデザインもあります。実際にコンテンツの下層ページが少ない場合などは、わざわざハンバーガーメニュー内にリンクを格納させる必要がありませんね。
サイトに訪問する目的や、遷移したいページがほぼ決まっているような、行動経路が確立されているサイトでは有効な仕様です。アナリティクスなどで解析した際に、ユーザーの行動から需要を読み取ってメニューのあり方を考えることも可能です。
スマートフォンの際のヘッダーは、デザインの中でも特に狭い領域で展開されるデザインなので、ある程度のデザインは限られてきますが、こうして俯瞰してみてみるとまだまだ様々な工夫ができるという気づきがありますね。スマートフォンの大きさも多様になってきた今、少しずつデザインのあり方も変化してゆくので、流行に乗り遅れないよう日々トレンドを追い続けていきたいと思います。
普段見ているWebのデザインについて、こんな小さなところにも意図や効果があるのだな、と読み取っていくきっかけになればとっても嬉しいです!
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!




















