



こんにちは!Webデザイナーのフジモトです。
何年か新規でデザインをしていると、ある程度自分がよく使用するデザインのパターンが見えてきます。
マンネリ化を防ぐ、少ない工数内でデザインを仕上げる、いろいろな理由がありますが
ベースデザインをする上で、必要なパーツのストックができるといいなと思ったのがきっかけで、あらためて便利なツールがないか調査してみることにしました!
デザイナーとして働き始めてから3年、デザインのスクラップ方法といえば、
自分のデスクトップに淡々とスクリーンョットを保存していく…といった感じでした。
かなり非効率的だし、原始的な方法ですね…
これの欠点は言わずもがな、
(1)とにかく画像の枚数が増えると容量が大きくなってきてしまう、
(2)カテゴリごとにフォルダを作るものの、いちいち中身を拡大してみるのも大変。
(3)その時気付いたとやメモなどは、他に残さなくてはならない
といった部分です。
(1)デザインのパーツごとに画像をまとめられる
(2)スクショしたらすぐ保存したい
(3)タグ、カテゴリ別に保存ができる
(4)アプリじゃなくてどこからでもアカウントにアクセスできる
(5)ポイントなどをメモで残したい
上記の5つの条件を満たす便利なツールを探してみると、早速「Clipular」というものにたどり着きました!しかも、googleのアカウントですぐ登録/利用でき、chromeの拡張機能として使用できる優れもの。
使い方は直感的で、とてもシンプルです。
以下より早速ダウンロードします。
「Clipular」のサイトを開いたら、「GET STARTED」を押してユーザー登録をします。
(googleの拡張機能として使用するので、今回はgoogleアカウントで登録しました)
ユーザー登録後、chromeの拡張機能をダウンロードしたらすぐに使用できます。
拡張機能のダウンロード後、macの場合ブラウザ上で「alt」キー2度押しでスクショ画面が起動→なんとブラウザからそのままスクショが撮れます。とっても便利!
ほかの拡張機能同様、常に右上にもツールアイコンが表示されるようになるので、
ここから使用することも可能です。

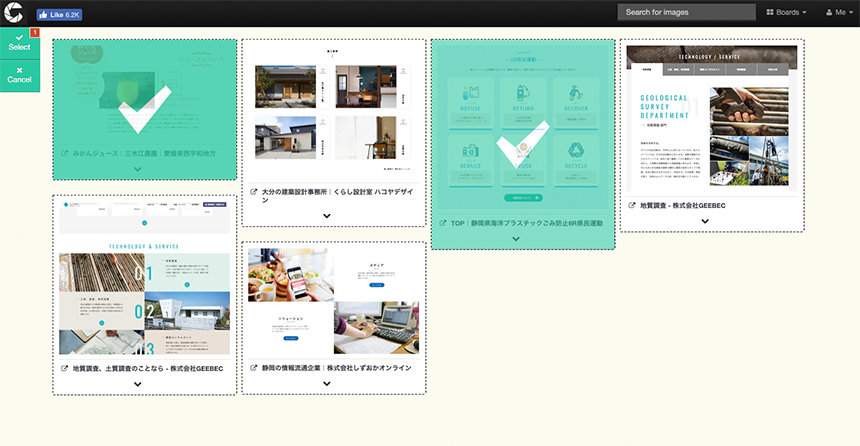
ダッシュボード内に先ほどスクショされた画面が保存されています
また、スクショした参照元WebサイトのURLも一緒に保存されます。

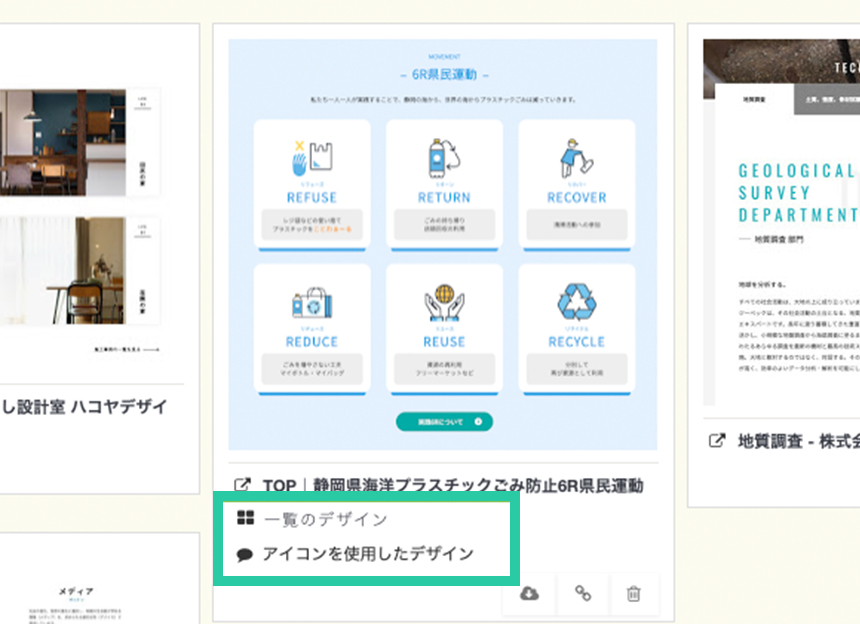
タグはアイテムが5つ以上になると使用可能に。
登録したタグが一覧で確認できるのも非常に助かりますね!

タグ別で表示することもできます。
最初のタグ付けだけしっかりしておけば、探す手間も省けます。

今回の目的のデザインパーツ収集だけでなく、色々アイデアをストックしておくのにも役立ちそうですね。こういったツールを活用することで、アイデアを呼び出す手間が省け、時短にもつながってくると思います。
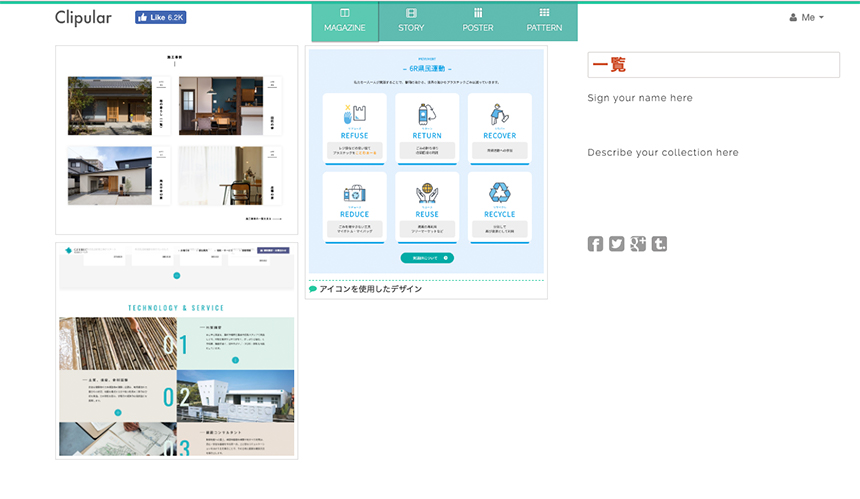
またその他の機能として、自分のストックした内容を他の人にシェアする機能もあります。簡易版の”Pintarest”みたいな感覚でしょうか。
使用するツールが増えることに抵抗がある・・・という方も少なくはないかと思いますが、こうしたツールに「置き換える」という感覚で新しいものを取り入れられる柔軟とも大切だなとあらためて思いました。
ここまでお読みいただきありがとうございました!
参考サイト:https://www.infact1.co.jp/staff_blog/webmarketing/webdesign/39441/
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!


.png)

















