



今回はGoogle Apps Scriptを使ってみたいと思います!
Google Apps ScriptはGoogleのサービス(Gmailやスプレッドシートなど)で行う作業を自動化出来るよ!というものです。そのためにはプログラムを書く必要がありますが、GmailのアカウントとCromeブラウザさえあれば今すぐ始められるので、プログラミングをやってみたいけど色々大変そう、、という方にもおすすめです。
ここで挙げたのは一部ですが、このような作業を自動化できます。しかもそれぞれ単体で実行するだけでなく、組み合わせて実行することもできます。実行時間も、1時間おきや毎日12時など簡単に設定できますよ!
例えば、こんなことができます。
「毎週月曜日に、カレンダーに入力されている今週のイベントを抜き出して文章を作り、スプレッドシートに入力してある宛先に送信する。」
手作業でやったら結構時間かかりそうですよね〜。これが自動化できたら便利そうじゃないですか?
ここではメールの内容をスプレッドシートに集計してみます。よかったらやってみてください!
今回は僕の受信ボックスにあるメールの中でも、しずおかオンラインで運営しているOpen Wi-Fiというサービスのお問い合わせメールを抽出し、スプレッドシートにまとめることを目指します。
記載しているコードの一部を書き換えれば、みなさんの受信メールから抽出することができます。書き換えが必要なところは文字をグレーにして書いていきますね。
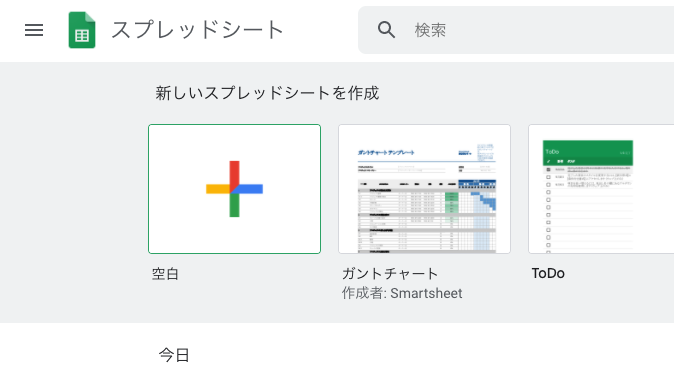
1. スプレッドシートを開き、新しいスプレッドシートを作成する

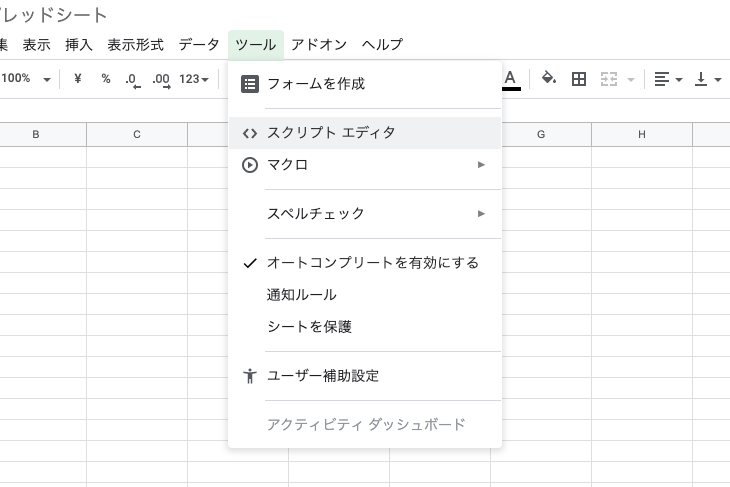
2. 開いたスプレッドシートで「ツール」から「スクリプトエディタ」を開く

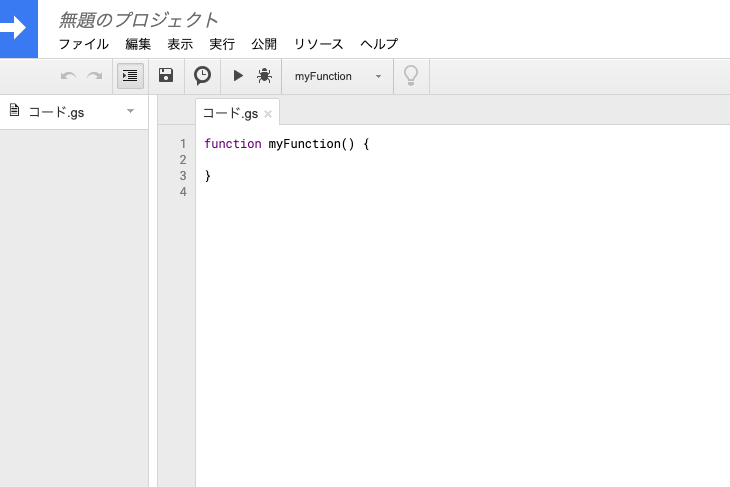
そうすると、こんな画面が開きます。

3. メールを取得してログに出力する
一旦メールを取得してログに出力するところまで作ってみます。
はじめから入力されている
function myFunction() {
}
の間に、
const threads = GmailApp.search('subject: Open Wi-Fi お問い合わせ ', 0, 10);
const messagesForThreads = GmailApp.getMessagesForThreads(threads);
for(const messages of messagesForThreads){
console.log(messages[0].getSubject());
}
と入力します。(意味は後ほど)
「Open Wi-Fi お問い合わせ」のところは取得したいメールのタイトルに含まれる文言に変えてください。
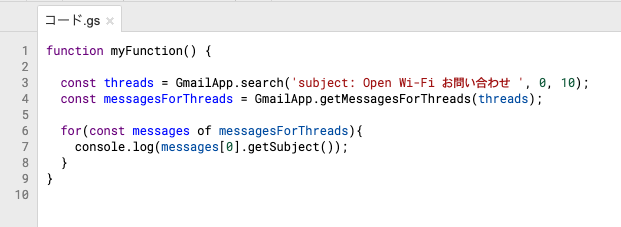
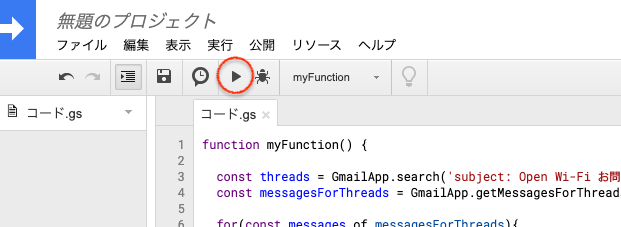
入力後のイメージがこちら

4. 実行してみる
実行の前に保存しておきましょう。
保存は「ファイル」→「保存」でできます。
ここまでできたら実行ボタンを押してみます。
実行ボタンは虫マークの横の三角のボタンです。

画面に実行中のアラートが出ます。
これが消えたら実行完了です。

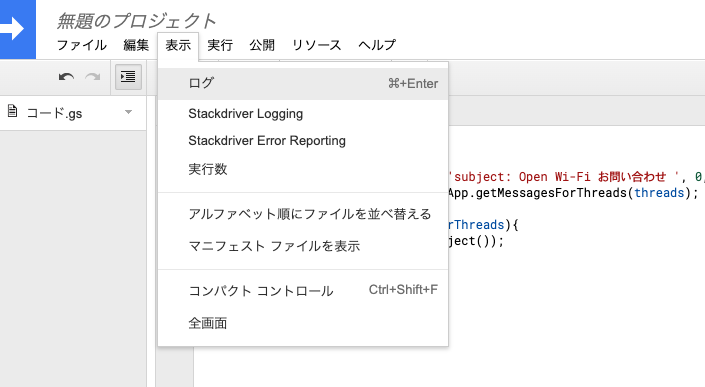
ログを確認してみましょう!
ログは「表示」から「ログ」を選択して開くことができます。

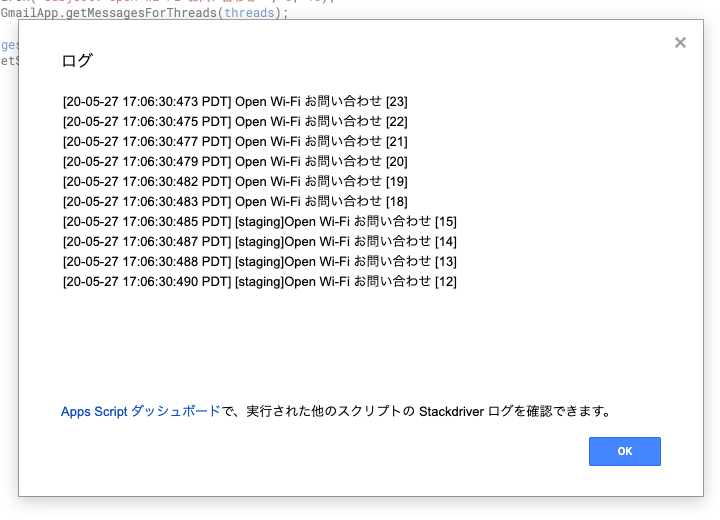
僕の場合の結果はこちら。ここには検索したメールのタイトルが並んでいるはずです。

ここからは先ほど書いたコードの解説です。
コードの3行目
const threads = GmailApp.search('subject: Open Wi-Fi お問い合わせ ', 0, 10);
Gmailの中で件名に「Open Wi-Fi お問い合わせ」を含むスレッドを10件取得するよ!ということをしています。
取得したものを「threads」に入れているイメージです。
スレッドというのはGmailを使っている人であれば目にしたことがあると思いますが、メールに返信すると下にその話題のメールが連なっていく、あのひとまとまりのことをいいます。
0は開始位置を表しているので、全てのメールから検索したい場合は0のままでOKです!
4行目
const messagesForThreads = GmailApp.getMessagesForThreads(threads);
ここでは先ほどスレッドを入れた「threads」からメールを取り出して「messagesForThreads」に入れています。
6〜8行目
for(const messages of messagesForThreads){
console.log(messages[0].getSubject());
}
ここでは先ほどの「messagesForThreads」を順番にログに出力しています。
.getSubject()というところでメールのタイトルを取得しているんですね。
このログ出力の要領でスプレッドシートに入力ができれば目標達成できそうです!
5. 取得したメールの内容をスプレッドシートに入力する
難しくなってくると思いますが、一旦コピペで大丈夫です!やってみましょう!
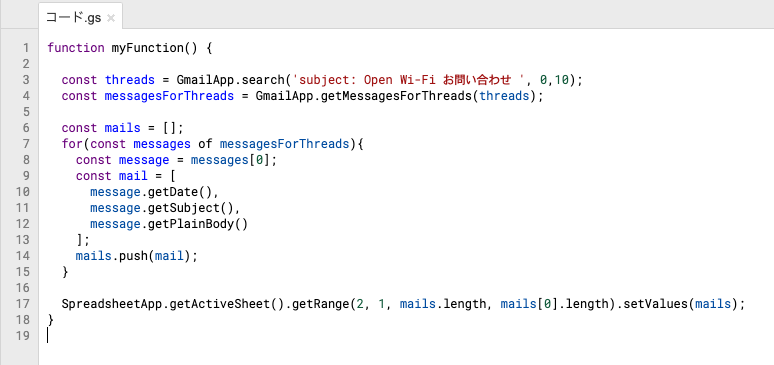
先ほどログ出力していた6〜8行目のコードを消して、そこに下のコードを追加します。
const mails = [];
for(const messages of messagesForThreads){
const message = messages[0];
const mail = [
message.getDate(),
message.getSubject(),
message.getPlainBody()
];
mails.push(mail);
}
SpreadsheetApp.getActiveSheet().getRange(2, 1, mails.length, mails[0].length).setValues(mails);
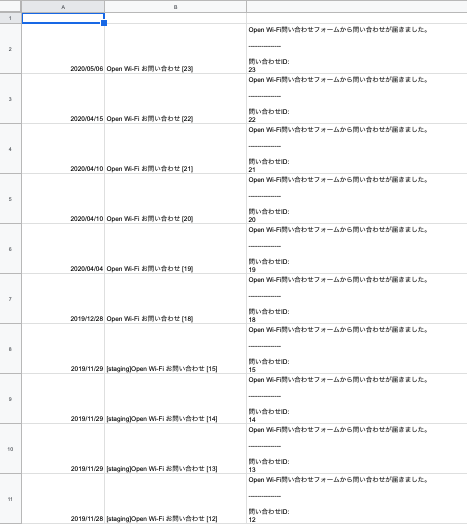
入力後はこの様になります。

これで先ほどと同じ様に保存して実行してみると、、

スプレッドシートにメールの受信時間と件名、メール本文が入力されました!!
ちなみにこのシートははじめに作成したスプレッドシートです。
簡単に入力したコードの解説をしていきます。
6行目
const mails = [];
ここでは「mails」という入れものを用意しています。
7〜15行目
for(const messages of messagesForThreads){
const message = messages[0];
const mail = [
message.getDate(),
message.getSubject(),
message.getPlainBody()
];
mails.push(mail);
}
先ほどメールを取得するときに作った「messagesForThreads」には複数のメールの情報が入っています。
これを1件ずつ取り出して、それぞれの受信日、件名、メール本文を「mail」に入れる。
さらにこの「mail」を用意しておいた「mails」という入れ物に入れていく。
という流れで欲しい情報を「mails」にまとめています。
ですので、送信元の情報も欲しい!という場合には、12行目の次あたりにmessage.getFrom()を追加するなど、調べてみるとカスタマイズの方法が見つかるかと思います。
17行目
SpreadsheetApp.getActiveSheet().getRange(2, 1, mails.length, mails[0].length).setValues(mails);
この行でスプレッドシートへ入力をしています。
SpreadsheetApp.getActiveSheet() までで、これから入力するシートを取得しています。
.getRange(2, 1, mails.length, mails[0].length) では、2行目の1列目(A2)からmails.length(「mails」に入っているメールの件数)分の行数、mails[0].length(1件のメールに入っている受信日などの項目)分の列数のセルを指定しています。
さらに .setValues(mails) では指定したセルに「mails」の内容をセットしています。
今回はGoogle Apps ScriptでGmailの内容をスプレッドシートに入力してみました。
Google Apps Scriptでできることは非常に多いので、こんなことができたら便利かも!と思ったら調べてみると良いかもしれません。SlackなどGoogle以外のサービスと連携することもできたりします。
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!




















