



こんにちは!
新卒2年目、ITソリューション課の中野です。
今回は、ITソリューション課の新卒研修で制作していたWebサイトについて紹介します!
研修の概要についてはこちら:2020年新卒の研修内容を紹介します
しずおかオンラインでは、会社で所有している本を借りたり、こんな本が欲しい!というものがあれば、購入申請をして会社の本として購入したりすることができます。この蔵書・貸し借りの仕組みが、しずおかオンライン図書館、略してSOL図書館です。
SOL図書館には二つの課題がありました。
それまでの研修で学んだことを活かして、SOL図書館の課題を解決しよう!ということで、Webサイト「SOL図書館」の制作がスタートしました。
・PHP(7.2)
・Laravel(7.29.3)
・mySQL(5.7)
・Docker
・Vue.js
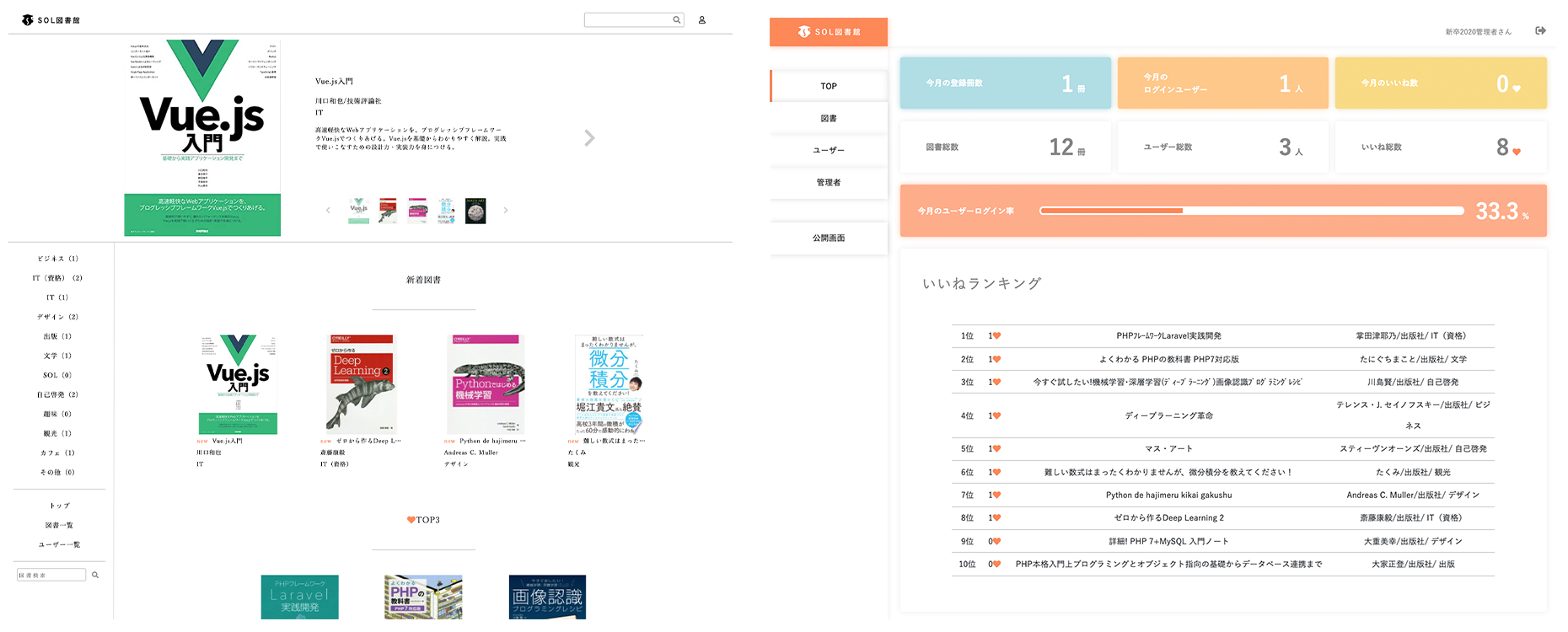
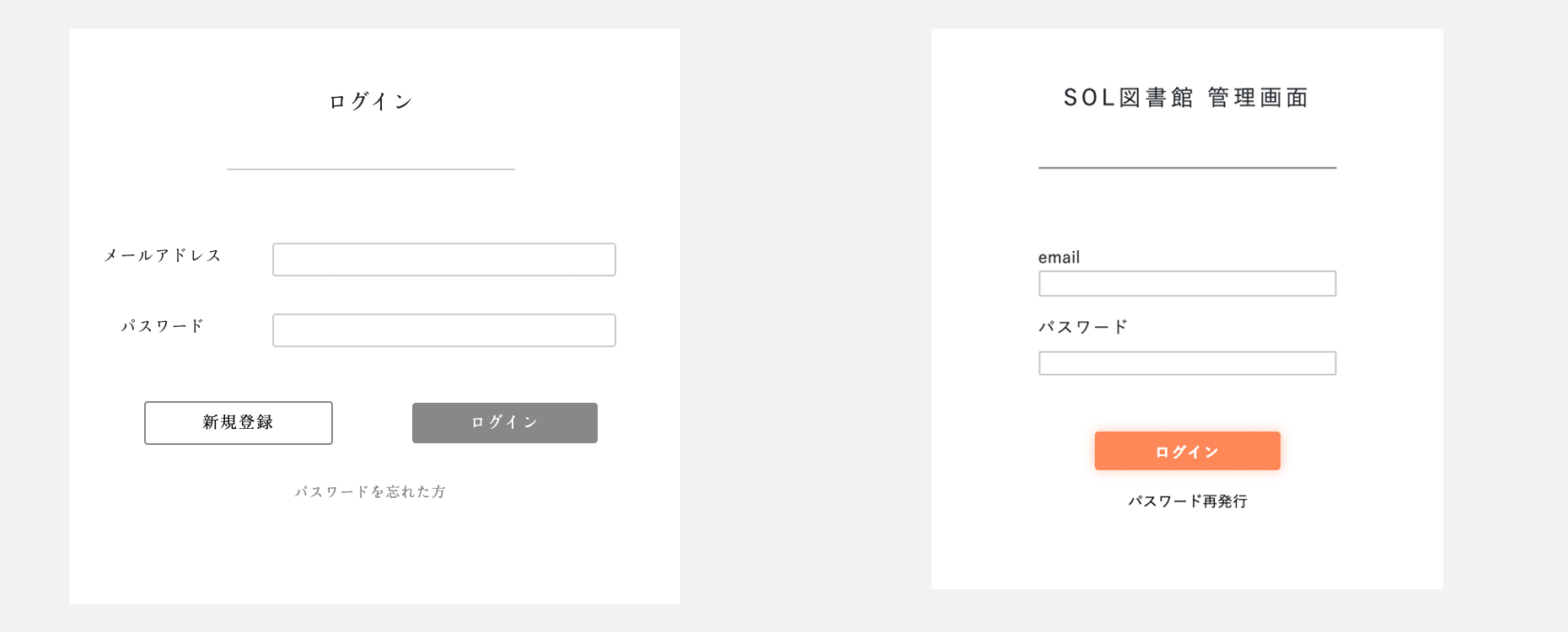
Webサイト「SOL図書館」では、上記の課題を解決するために2つの画面を実装しています。

それぞれ、紹介したい機能がたくさんあるのですが、その中から3つ紹介したいと思います。
公開画面トップページのスライダーと、お気に入りの本を登録できるいいねボタンはVue.jsで実装しています。
jsだけでも制作はできますが、せっかく研修で学んだので活用しよう!と思いLaravelにVue.jsを追加しました。(この設定がとても難しかったです。)

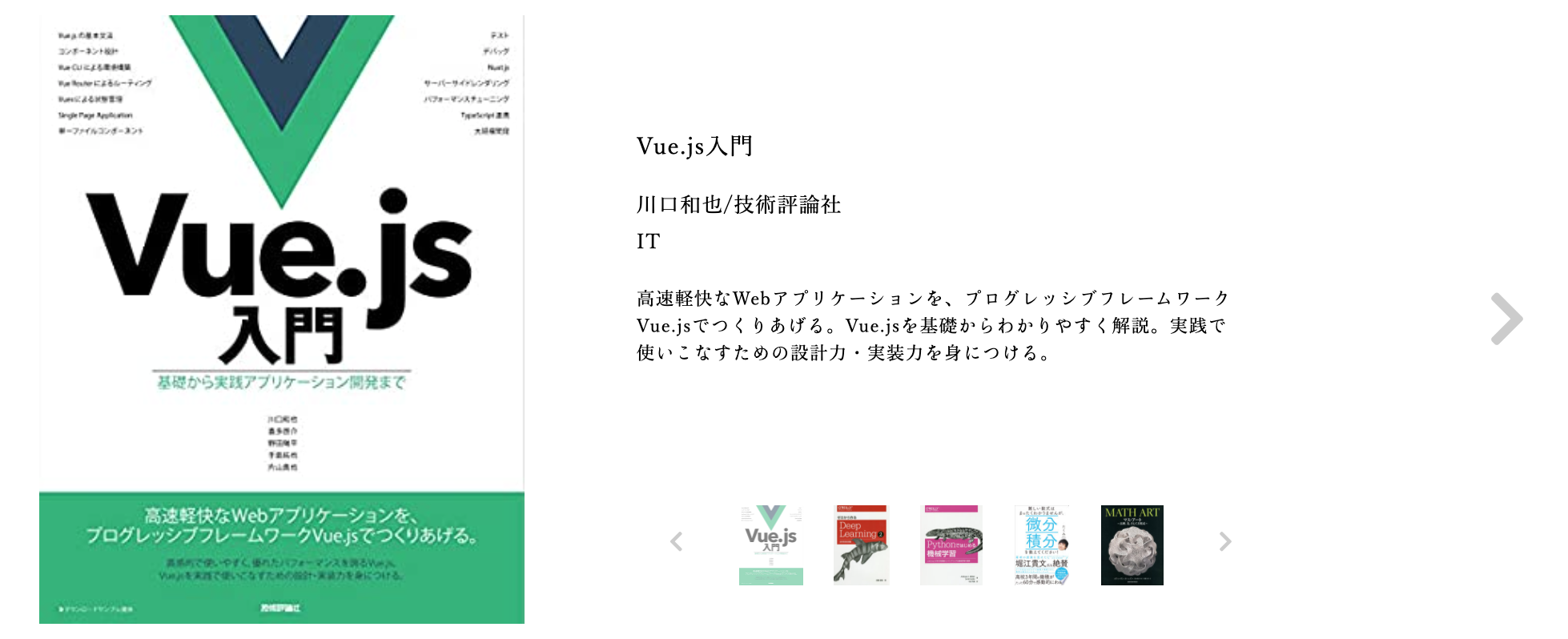
スライダーはVue.jsのトランジションを活用しています。(公式ガイドはこちら)
表示内容が切り替わる際に、フェードイン・アウトを簡単に設定できてとても便利でした。

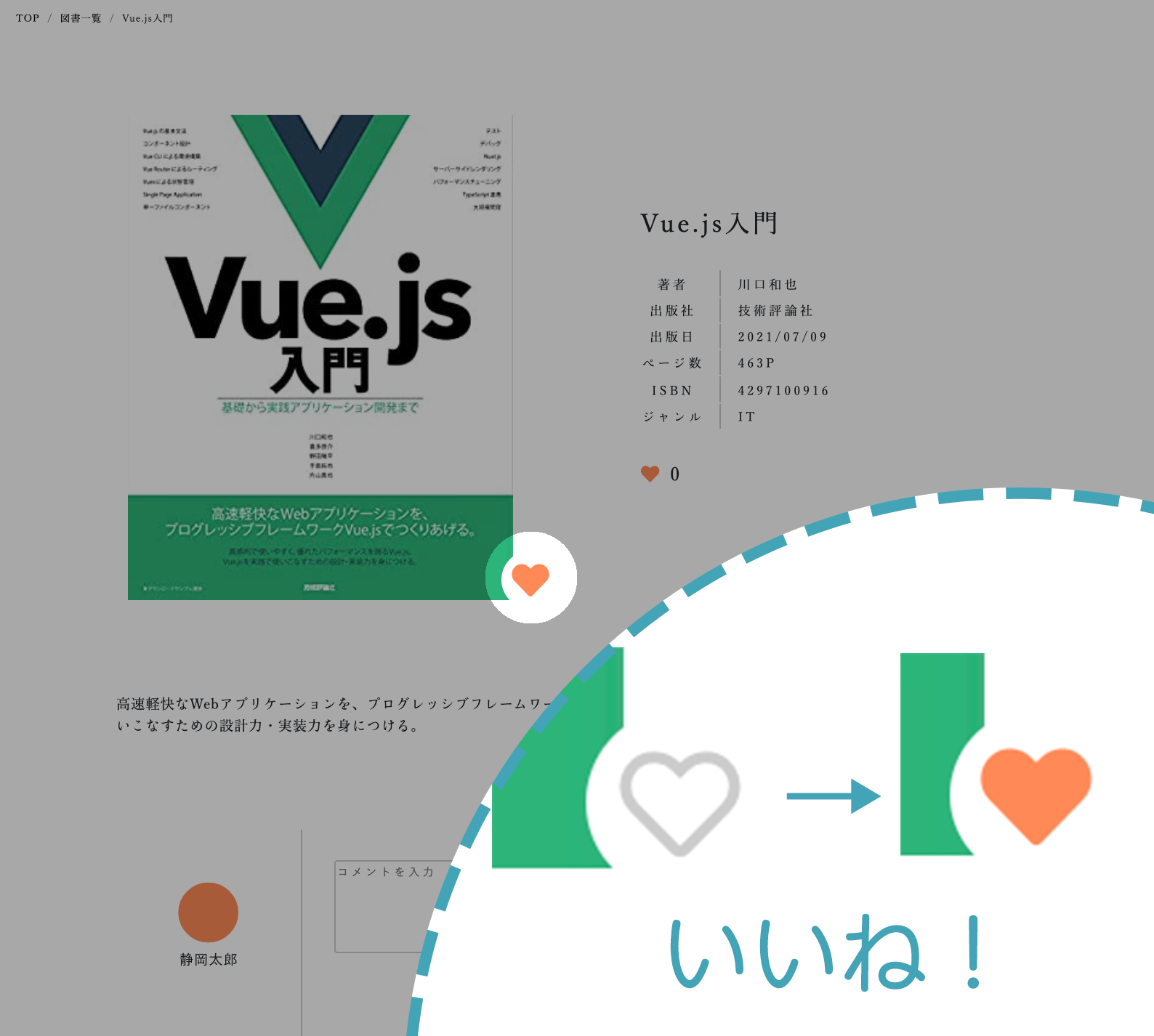
いいねボタンはトップページや一覧ページ、本の詳細ページなど様々な場所に表示しています。
コンポーネント化し、機能を再利用することで無駄なく実装できました!
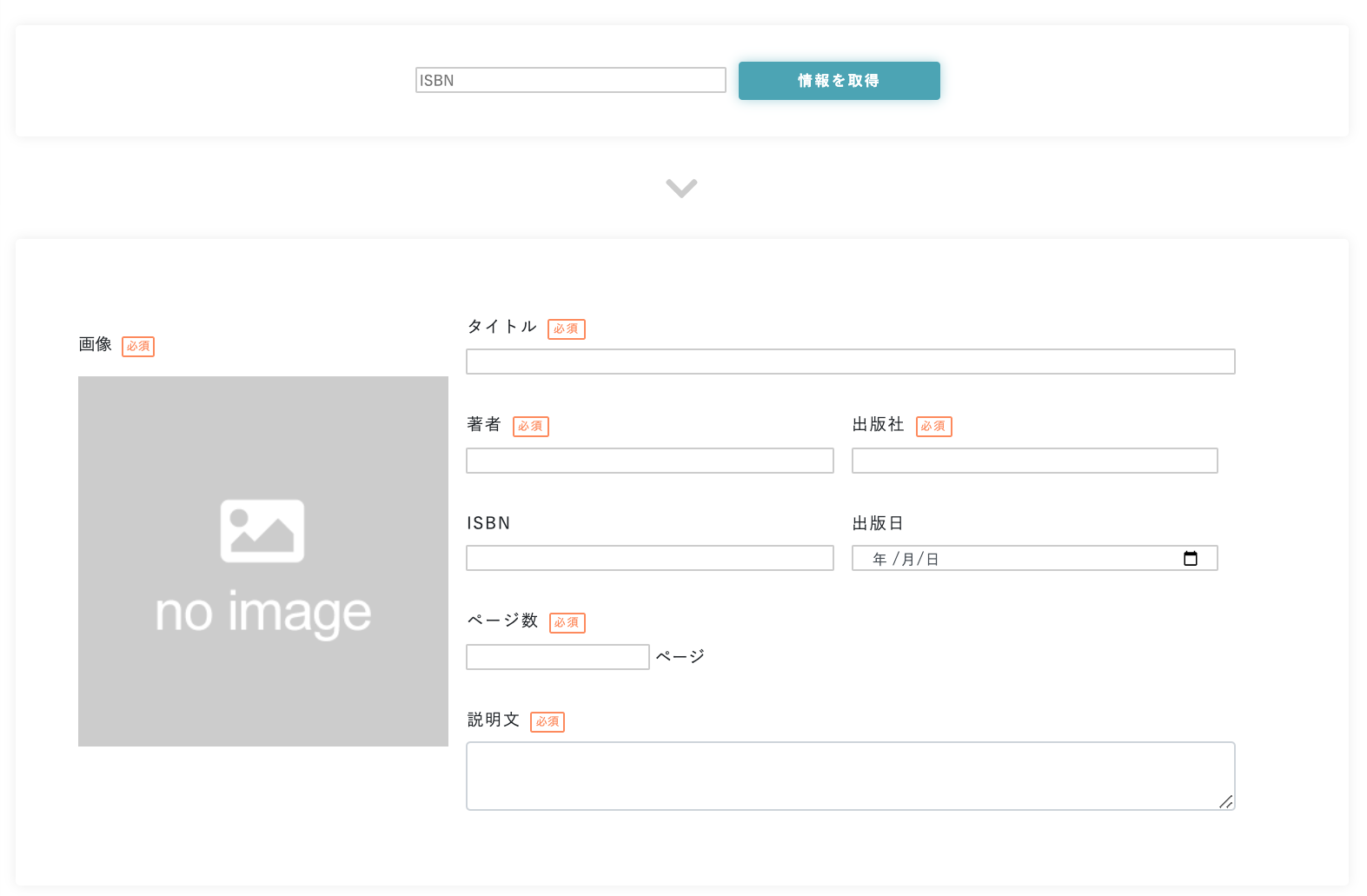
本を管理したい…と言っても、たくさんの蔵書の情報を手入力するのは手間がかかりすぎてしまいます。そこで、図書APIを利用し、ISBNコードを入力すると自動で情報を入力してくれる機能を制作しました!
利用した図書APIは、Google Books APIs です。利用登録が不要で、ISBNのみで検索ができるなどシンプルで使いやすいAPIでした。

公開画面のユーザーと、管理画面のユーザーは別々のモデルで実装しています。

Laravelに標準で入っているauth機能を活用しつつ、二つの認証が共存するようカスタマイズしました。(Laravelの認証についてはこちら)
新規登録やログイン、ログアウト、パスワードの再設定などそれぞれの画面で標準機能のオーバーライドや機能の追加が発生し、初心者にはとても難易度が高かったです。
2020年入社のエンジニア3名で取り組んだWebアプリ制作ですが、期間は2020年11月~2021年5月の約半年間。当時、業務では誰もLaravelを使っておらず、試行錯誤に次ぐ試行錯誤を重ねてなんとか形にすることができました。
まだまだ至らない点もたくさんありますが、ひとつのアプリを完成させたことがとても良い経験になったと思います。
教えてくださった先輩方、ご協力いただいた皆さん、本当にありがとうございました!
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!





















