


検索エンジンに対してページのコンテンツがどんな内容であるかを伝えるための記述をすること。
HTMLタグだけでは見出しや段落など文章の種別を伝えることはできますが
その内容がイベント情報なのか、お店の情報なのかまでは伝えられません。
schema.orgを記述することでより詳しく検索エンジンへ伝えることができます。
HTMLでわかりやすいマークアップの次に補足するようなイメージをもっていただければいいかなと思います。
schema.orgについてはこちらschema.org 日本語訳
よく紹介されている記述方法はHTMLタグ内に書き込むmicrodataがありますが、
HTMLの構造によっては入れ子の関係で決められた通りに書けずエラーになってしまうことがありました。
構造化のためにHTMLやデザインを変えることになるのは避けたいですよね。
そこで便利な書き方なのがJSON-LDです。
<script>で記述するので既存のHTMLを変更することなく追記することができます。
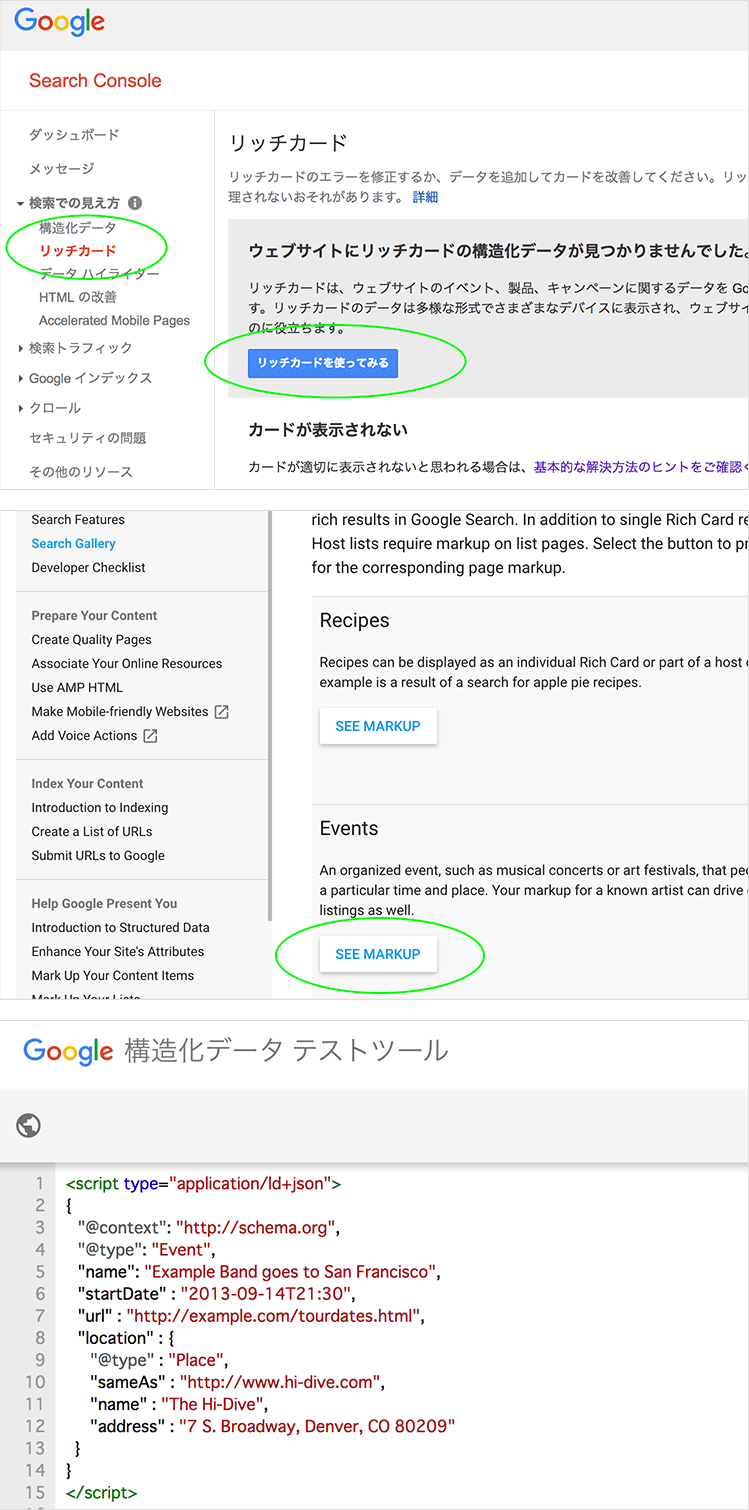
さて、肝心のソースですがgoogleのsearch consoleにサンプルコードがあります。
「検索での見え方」>「リッチカード」>「リッチカードを使ってみる」>「EVENTの”SEE MARKUP”」を押すとイベントタイプのサンプルコードが表示されます。※他のタイプでも良いですがシンプルなので見やすいと思います。
あとは入れたい情報のタイプとプロパティ(schema.orgで定義されているもの)を記述していきます。
必須項目や推奨項目はタイプによって異なりますのでschema.orgの定義を確認してください。
※次に紹介するテストツールで確認することもできます。

記述した構造化データが正しいか、公開する前に必ず確認しましょう。
構造化データテストツールで確認することができます。
エラーが無ければ該当ページに挿入しましょう。
※必須項目なども指摘されるので、予め必須項目を確認するのにも使えます。
とりあえずタイプまで入れてみてチェックしてみましょう。
ところで、HTML構造化をして何か効果はあったのか、気になりますよね。
先日構造化したのは弊社が運営するwomoビューティというサイト。
静岡県内のエステやヘアサロン・ネイルサロンなど、美容系のお店を検索できるサイトです。
構造化前の検索クエリは掲載しているお店の名前や特集で取り上げたキーワードがちらほら出る程度でしたが、構造化後には”ヘアサロン”、”美容院”などのビックワードも表示されるようになりました。
表示回数も1.2倍ほど伸びています。
コンテンツも日々更新されていますし、時期的要因もあるかもしれないので構造化だけではありませんが構造化してよかったと思える結果でした。
もう一つ、先ほどサンプルコードのご紹介で出てきた「リッチカード」について。
こちらは検索結果の表示に画像が使われるなど、ユーザーがクリックしやすい優位な検索結果になるものです。
じつは本日公開のwomoネットのイベントページも構造化しています。
イベント情報はリッチカードになるようなので検索結果がどうなるか今から楽しみです。
うまく表示されるかな?
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!




















